Responsive web tasarım, modern web siteleri için vazgeçilmez bir öneme sahiptir. Mobil cihazların kullanımının artmasıyla birlikte kullanıcıların farklı platformlarda sorunsuz bir deneyim yaşamaları gerekmektedir. Responsive web tasarım, kullanıcıların farklı ekran boyutlarına ve cihazlara uyumlu olarak erişim sağlayabilmesini sağlar. Bu web sitesinin tüm ziyaretçilerine aynı kalite ve kullanılabilirlik düzeyi sunmasını mümkün kılar. Duyarlı web tasarım, SEO performansını artırabilir ve SEO çalışması ile birlikte daha fazla kullanıcı etkileşimi sağlayabilir.
Neden Responsive Web Tasarımı Tercih Edilmeli?
İlk olarak, mobil kullanıcı sayısı sürekli olarak artmaktadır. Esnek web tasarım, bu kullanıcıları etkili bir şekilde hedef alabilme imkanı sunar.
Mobil olarak optimize edilmemiş bir web sitesi, kullanıcıların sitenin içeriğine erişimini zorlaştırabilir ve potansiyel müşterileri kaybettirebilir. Google’ın mobil uyumlu web sitelerine öncelik verdiği bilinmektedir. Bu nedenle mobil uyumlu web tasarım, SEO performansını artırma potansiyeline sahiptir.
Kullanıcı deneyimi açısından da hızlı yüklenme süreleri ve kolay kullanılabilirlik sağlayarak kullanıcılara daha olumlu bir deneyim sunar.
Responsive Web Tasarımın Temel Prensipleri
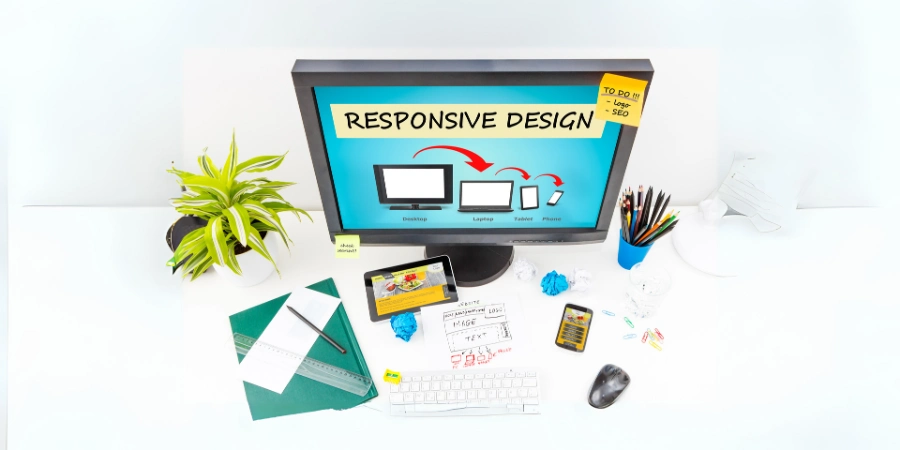
Responsive web tasarımın başarılı olabilmesi için bazı temel prensiplere dikkat edilmesi gerekmektedir. İlk olarak, web sitesinin duyarlı olması önemlidir. Bu kullanıcının erişim sağladığı cihaza göre otomatik olarak uyumlu hale gelmesi anlamına gelir. Böylece farklı ekran boyutlarına sahip cihazlardan gelen kullanıcılar aynı kalite ve kullanılabilirlik düzeyine sahip olurlar.
Responsive web tasarımının bir diğer önemli prensibi, mobil kullanıcıların deneyimini iyileştirmektir. Mobil kullanıcılar genellikle dokunmatik ekranları kullanır. Web sitesinin tasarımı dokunmatik ekranlara uyumlu olmalıdır. Kullanıcı dostu bir tasarım, mobil kullanıcıların web sitesinde rahatça gezinmelerini sağlar.
Responsive tasarımının temel prensiplerinden biri, web sitesinin tasarım unsurlarına uyum sağlamasıdır. Seçilen fontlar, renkler ve diğer görsel unsurlar farklı cihazlarda tutarlı bir şekilde görüntülenmelidir. Cihazlara uyumlu tasarım, web sitesinin marka kimliğini korumasına ve kullanıcıya etkileyici bir deneyim sunmasına yardımcı olur.
Uyarlanabilir web tasarımın temel prensiplerine uyulduğunda, kullanıcılar web sitesinde kolaylıkla gezinebilir, içeriğe rahatça erişebilir ve herhangi bir cihazda aynı kaliteyi deneyimleyebilirler. Bu deneyim kullanıcıların memnuniyetini artırır ve web sitenizin etkileşimini olumlu yönde etkiler.
Responsive Web Tasarımın SEO’ya Etkileri
Responsive web tasarımın SEO’ya birçok olumlu etkisi bulunmaktadır. İlk olarak, Google’ın mobil uyumlu web sitelerini önceliklendirdiği ve mobil uyumlu olmayan sitelere cezalar verdiği bilinmektedir. Mobil uyumlu web tasarımın tercih edilmesi, web sitenizin Google’da üst sıralarda yer almasına yardımcı olabilir.
Esnek web tasarım, tek bir URL kullanımı sayesinde site otoritesini korur ve içerik paylaşımını kolaylaştırır. Arama motorlarının web sitenizi daha iyi anlamasını ve indekslemesini sağlar.
Responsive Web Tasarım ve Kullanıcı Deneyimi
Kullanıcıların beklentilerini karşılamak, web sitelerinin başarısı için önemlidir. Responsive web tasarım, beklentileri karşılamada etkili bir yöntem olarak öne çıkar. Kullanıcılar, mobil cihazlarında rahatlıkla web sitelerine erişebilmek ve içeriklere hızlı bir şekilde ulaşmak isterler.
Kullanıcıların Beklentileri
Kullanıcılar, tüm cihazlarda aynı kalite ve kullanılabilirlik düzeyi elde etmeyi beklerler. Mobil kullanıcılar, mobil optimize edilmiş bir web sitesinde gezinirken kolaylık ve hız ararlar. Bu nedenle cihaz dostu web tasarım kullanıcı deneyimini önemli ölçüde iyileştirir.
Site Hızının Kullanıcı Memnuniyetine Etkisi
Web sitelerinin hızlı yüklenme süreleri, kullanıcı memnuniyetini artırır. Kullanıcılar, hızlı yüklenen bir web sitesinde gezinirken bekleme süresini minimumda tutabilecekleri için daha memnun olurlar. Hızlı yüklenme, kullanıcıların web sitenize hızlı bir şekilde erişmesini sağlar.
Çapraz Platform Uyumluluğu
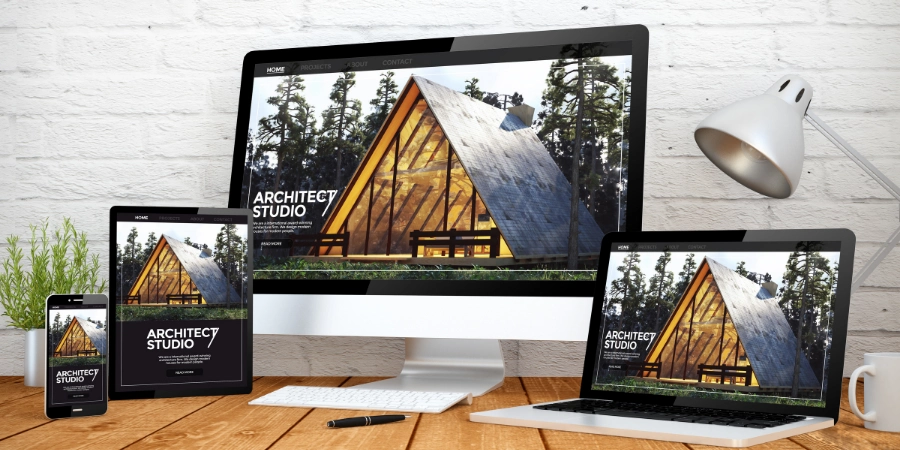
Kullanıcılar, farklı platformlarda (mobil, tablet, masaüstü) web sitelerine erişebilmek isterler. cihaz dostu web tasarım, çeşitli cihazlarda sorunsuz bir deneyim sunarak çapraz platform uyumluluğunu sağlar. Kullanıcılar istedikleri platformda web sitenize rahatlıkla erişebilirler.
Responsive Web Tasarım Projelerinde Dikkat Edilmesi Gerekenler
Tipografi ve Okunabilirlik
Responsive web tasarım projelerinde tipografi ve okunabilirlik büyük öneme sahiptir. Bir web sitesinin içeriği, kullanıcıların rahatça okuyabilmesi için uygun bir yazı tipi ve boyutu ile sunulmalıdır. Kullanıcılar, bilgiye hızlı ve kolay bir şekilde erişmek isterler. Tipografinin okunabilirliği sağlamak için yeterli büyüklükte ve kontrasta sahip olması çok önemlidir. Başlıklar, alt başlıklar ve metin paragrafları için ayrı yazı stilleri kullanmak, içeriğin hiyerarşik yapısını vurgulayarak kullanıcılara rehberlik eder.
Renkler ve Marka Kimliği
Renkler, web sitesinin görsel çekiciliğini ve marka kimliğini yansıtmak için büyük bir rol oynar. Tasarımda kullanılan renkler, web sitesinin istenen duygusal tepkiyi oluşturmasına yardımcı olur. Renkler, kullanıcıların istenen eylemleri gerçekleştirmesi için gerekli olan cazibeyi oluşturabilir. Marka kimliği ile uyumlu renkler kullanmak, web sitesinin markanın değerlerini ve kişiliğini doğru bir şekilde temsil etmesini sağlar. Renklerin uyumu, web sitesinin genel tasarımının bir parçası olarak dikkatlice düşünülmelidir.
İçerik Yönetimi ve Hiyerarşi
Web tasarım projelerinde içerik yönetimi ve hiyerarşisi, kullanıcı deneyimini iyileştirmek ve kullanıcıları istedikleri içeriğe yönlendirmek için önemlidir. İçeriğin düzenli bir şekilde organize edilmesi ve kolayca erişilebilir olması, kullanıcıların istedikleri bilgilere hızlı bir şekilde ulaşmalarını sağlar. Başlıklar ve alt başlıklar kullanarak içeriği bölümlere ayırmak, kullanıcılara yoğun içeriklerde bile yol gösterir. Ayrıca içeriğin hiyerarşik yapısı, kullanıcıların sitenin amacına uygun olarak gezinmesine yardımcı olur ve önemli içeriğin öne çıkmasını sağlar.
Responsive Web Tasarım Araçları ve Teknolojileri
Responsive web tasarım projelerinde kullanılan birçok araç ve teknoloji bulunmaktadır. Araçlar ve teknolojiler, web sitesinin responsive olmasını sağlamak ve kullanıcıların farklı cihazlarda sorunsuz bir deneyim yaşamasını sağlamak için kullanılır.
Birçok proje de yaygın olarak kullanılan araçlardan biri Bootstrap’tir. Bootstrap, kullanıcı dostu ve duyarlı bir web tasarım çerçevesi olarak tanınır. Foundation ve Materialize CSS de popüler araçlardır ve tasarım projeleri için geniş özellikler sunar.
Responsive web tasarımın temelini oluşturan teknolojiler arasında CSS medya sorguları ve JavaScript çerçeveleri bulunur. CSS medya sorguları, web sitesinin farklı ekran boyutlarına ve cihazlara uyumlu hale gelmesini sağlayan stil değişiklikleri yapmayı mümkün kılar. JavaScript çerçeveleri ise etkileşimli öğeler ve dinamik içerikler eklemek için kullanılır.
Tasarım Eğilimleri ve Responsive Tasarımın Geleceği
Modern web tasarımı sürekli olarak değişen eğilimlerle evrilmektedir. Değişimlerin içinde responsive tasarım da önemli bir yer tutmaktadır. Gelecekte, responsive web tasarımın en önemli özelliklerinden biri esnek görüntüler ve videolar olacaktır. Gelişen teknoloji sayesinde web siteleri farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlayabilecektir.
Esnek Görüntüler ve Videolar
Duyarlı tasarımın geleceğinde en önemli özelliklerden biri esnek görüntüler ve videolar olacaktır. Günümüzde web siteleri, farklı ekran boyutlarına uyumlu hale getirilebilmek için önceden belirlenen boyutta medya içerikleri kullanmaktadır. Ancak ilerleyen dönemde geliştirilecek teknolojiler ile web siteleri, kendi içerisinde farklı boyutlarda medya içeriklerini barındırabilecektir. Böylece kullanıcılar, farklı cihazlarda daha iyi bir kullanıcı deneyimi yaşayabilecektir.
Artırılmış Gerçeklik ve Mobil Uyum
Artırılmış gerçeklik teknolojisi ve mobil uyum, responsive tasarımın gelecekteki trendlerinden biri olacaktır. Artırılmış gerçeklik, kullanıcılara bilgisayar ortamındaki nesneleri gerçek dünyaya entegre etme imkanı sunan bir teknolojidir. Mobil uyum ise, web sitelerinin mobil cihazlarda sorunsuz bir şekilde çalışabilmesini sağlamaktadır. İki teknolojinin bir araya gelmesi, kullanıcı deneyimini daha da geliştirecektir.
Yapay Zeka ve Otomatik Tasarım Uygulamaları
Yapay zeka ve otomatik tasarım uygulamaları, responsive web tasarımın geleceğinde önemli bir rol oynayacaktır. Yapay zeka algoritmaları sayesinde web siteleri, kullanıcının tercihlerine ve davranışlarına göre otomatik olarak şekillenebilecektir. Bu sayede her kullanıcıya özelleştirilmiş bir deneyim sunulabilecektir. Web tasarım ajansları, otomatik tasarım uygulamalarını kullanarak web tasarım sürecini kolaylaştırabilir ve bu sayede daha hızlı ve verimli bir şekilde çalışabilirler.